GOALie digital savings tool
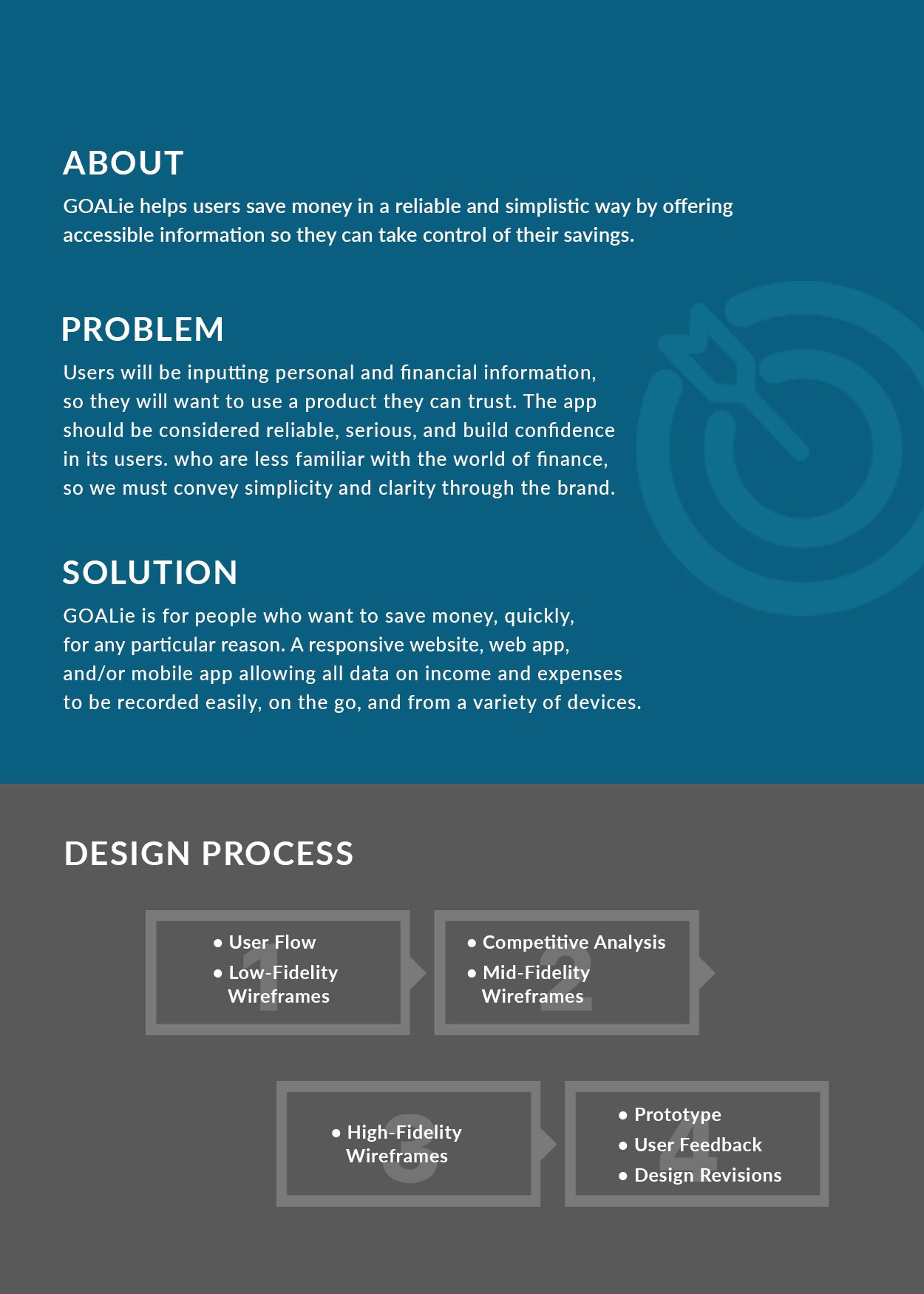
GOALie helps users save money in a reliable and simplistic way by offering accessible information so they can take control of their savings. GOALie offers a responsive website, web app, and mobile app allowing all data on income and expenses to be recorded easily, on the go, and from a variety of devices.
Client: CareerFoundry project
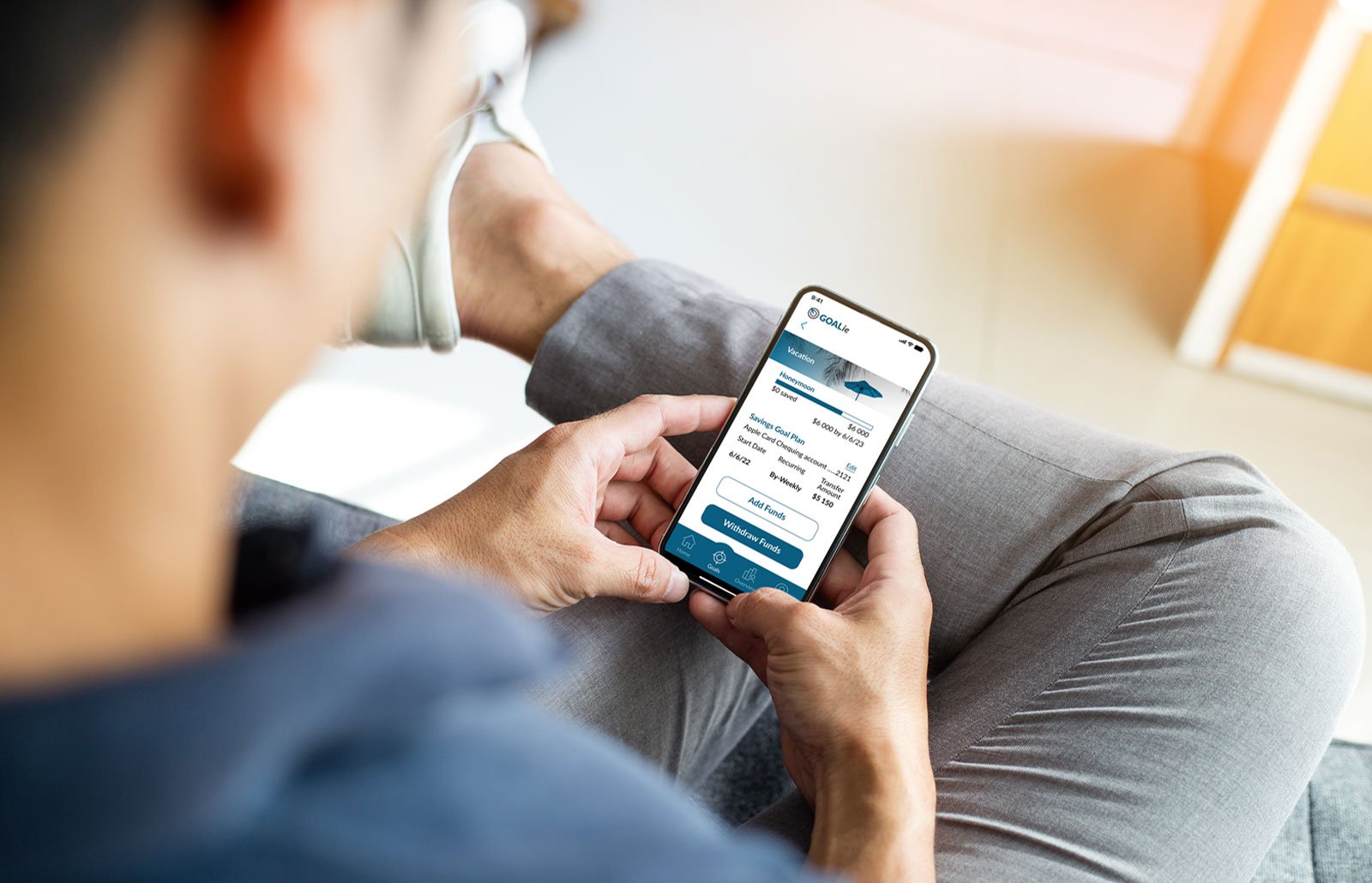
Platform: iOS & Android Mobile
Duration: 3 months
Role: Project lead, Visual designer, UI designer, UX designer
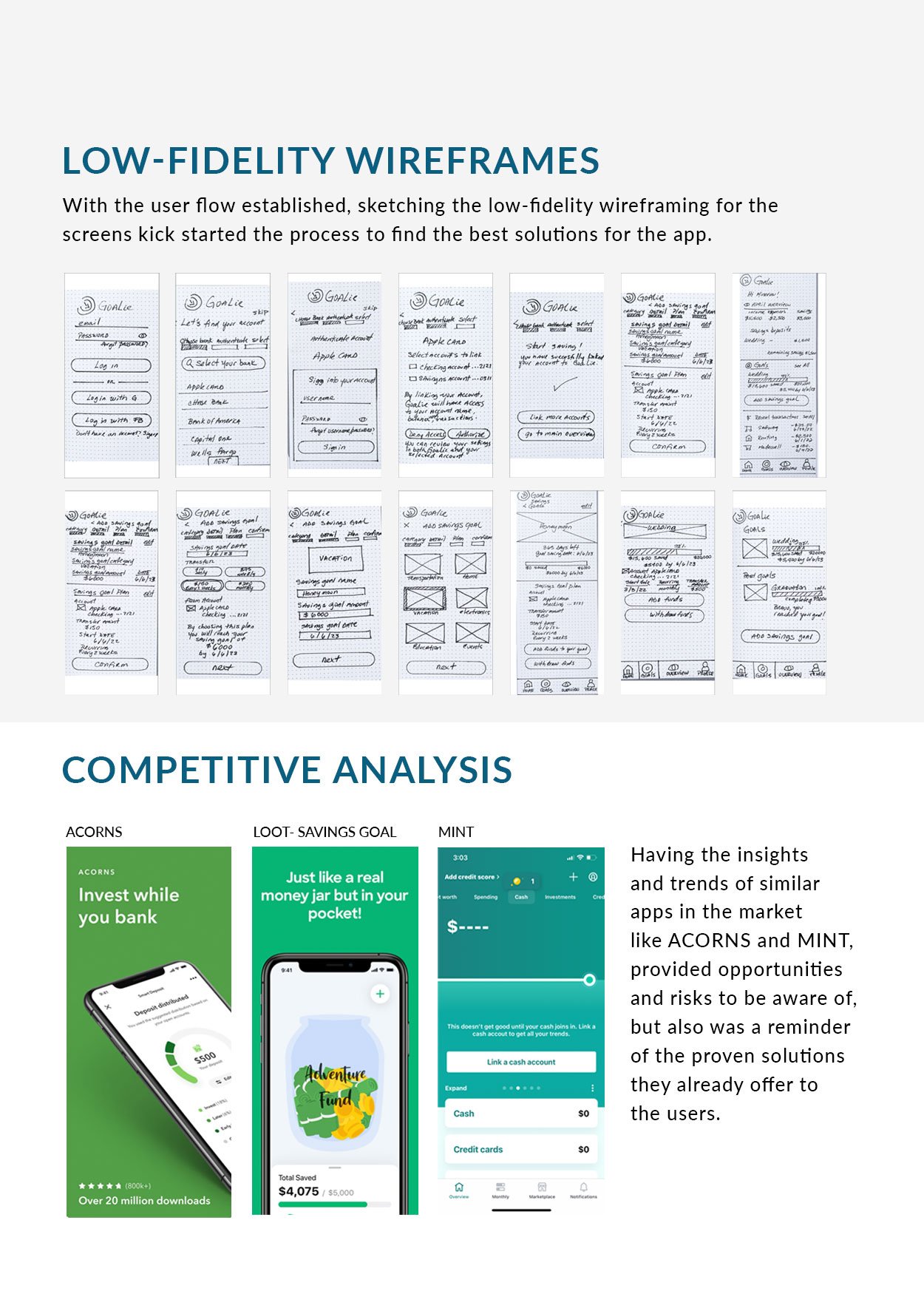
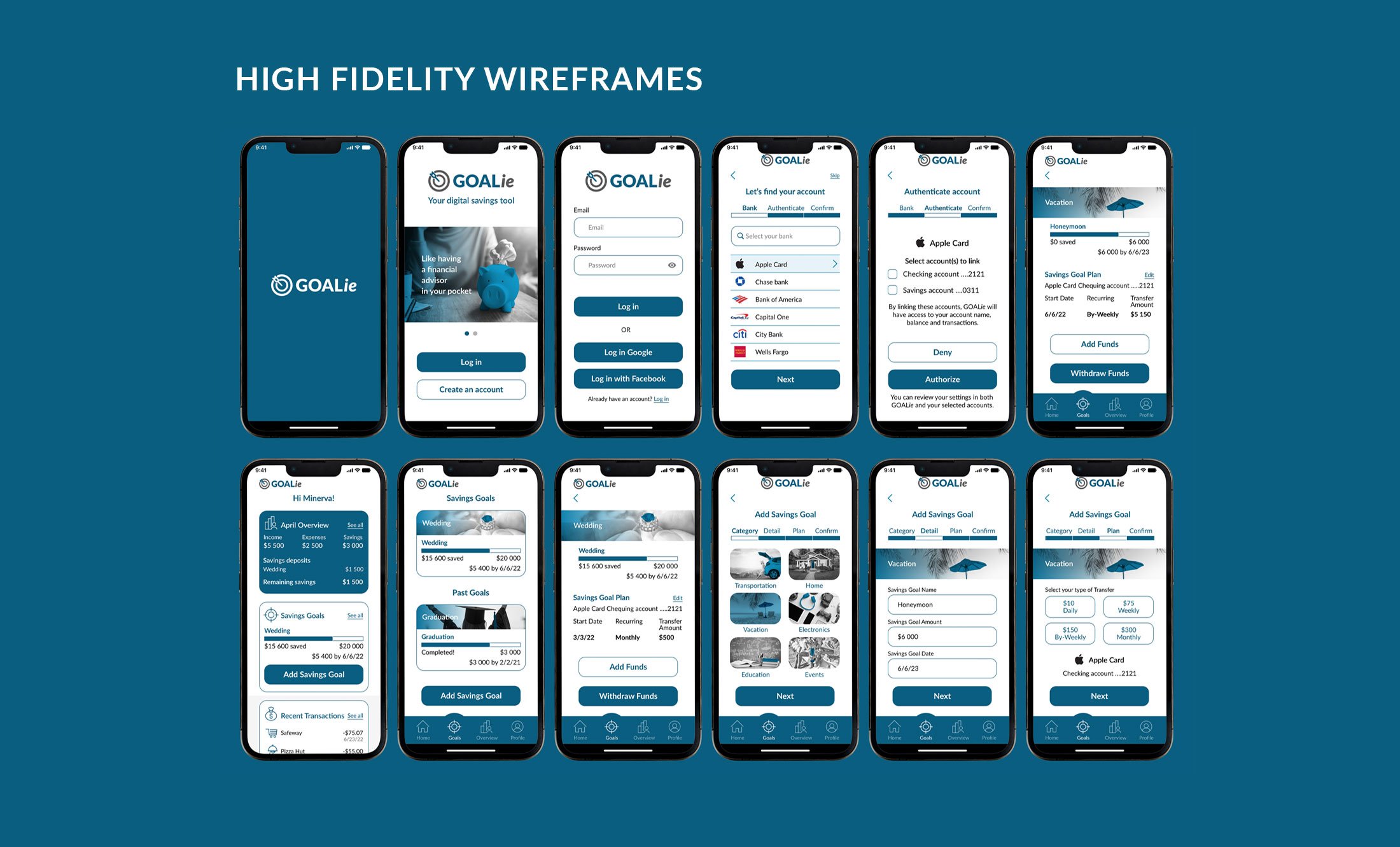
Skills: User Flows, Rapid Wireframes, Style guides, Low and high-fidelity mockups, Prototypes
Tools: Adobe XD, Adobe Photoshop, Adobe Illustrator










Retrospective
What went well?
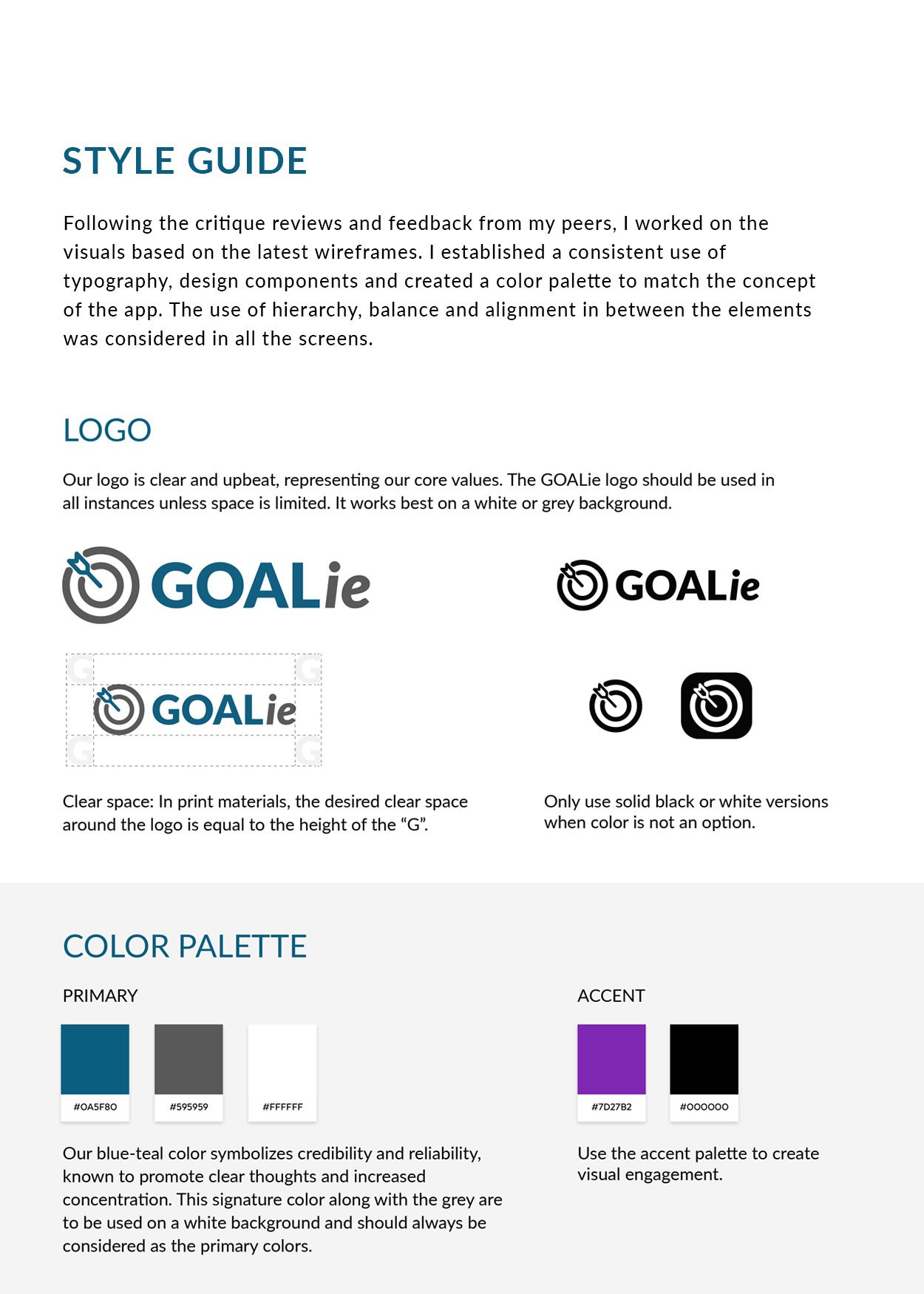
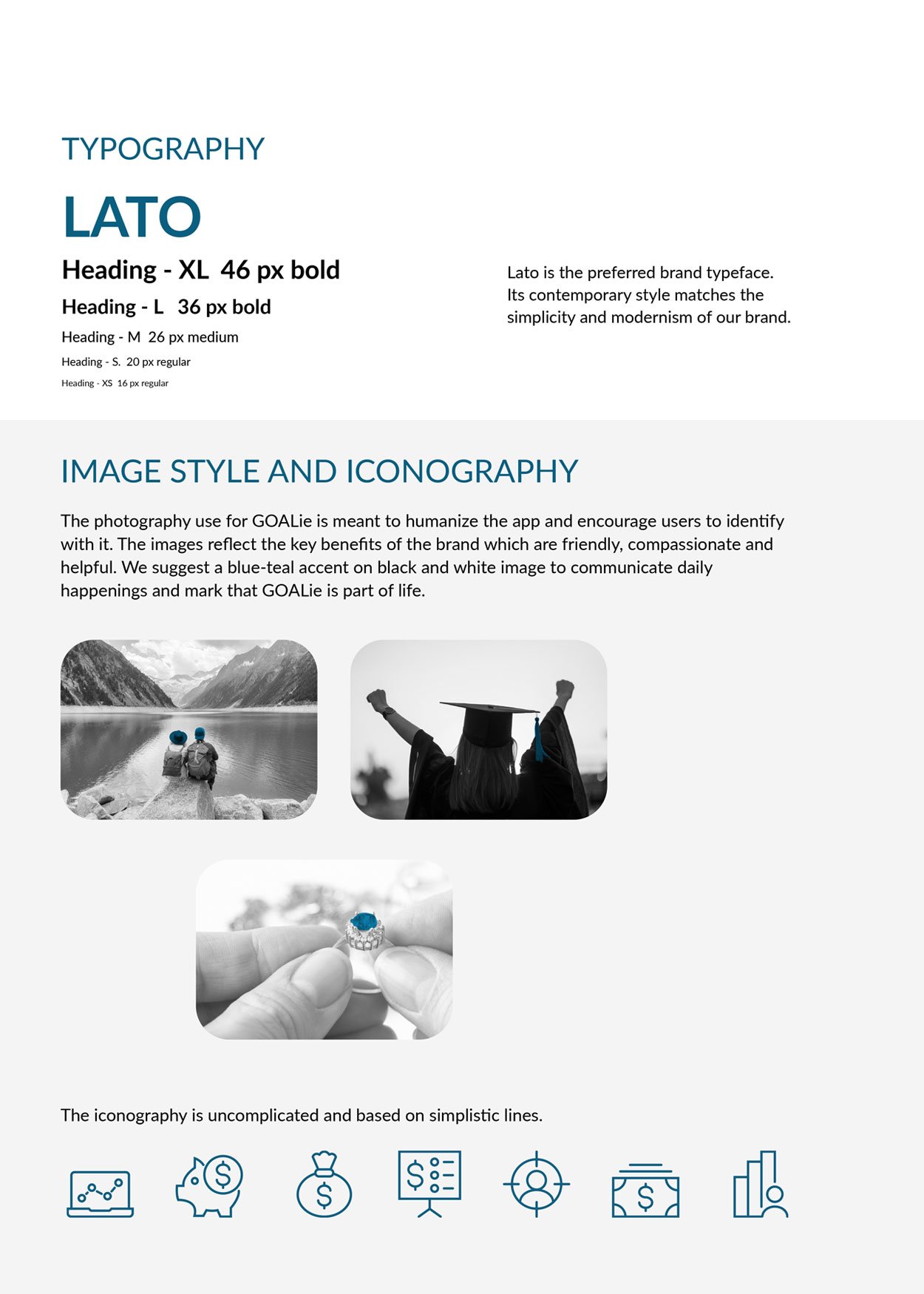
• I really enjoyed defining the position of GOALie in the user’s mind; developing the brand guidelines into building the logo, color palette, selecting the right typeface, and choosing the appropriate design elements and personality to make this brand cohesive.
• It was a good experience testing the designs with participants to verify the workflows with different scenarios. Analyzing their feedback improved greatly the design solutions on the app.
What didn’t go well?
• I did underestimate the time spending to finalize the deliverables. Focusing on little aesthetics details instead of improving the user flows or doing more usability testing would have been a better time management.
What can be improved?
• Repeat as much as posible the usability testings with every modifications on the design; this will assure to offer the best experience for the user.
• Even though I was pleased with the final result of the branding guidelines, I believe it could be improved on all the small details it requires.
